Line bot 教學, 透過一連串的解說讓你快速打造自己的line bot
linebot教學-前言
Linebot 是line 在2016年推出的聊天機器人(Chatbot),類似的Chatbot 有FB Messenger、WeChat等等。
對於聊天機器人我們看Wiki的解釋。
聊天機器人泛指是經由對話或者文字進行交談的電腦程式
不少研究機構預測在2020年至少會超過一半以上的行動裝置搭載AI,其中Gartner更是預測行動裝置上會有40%以上的app
搭載Chatbot。科技的大浪推著我們前進,我們也來快速打造自己的linebot吧。
Linebot 申請
先上Line 官網申請帳號後,點上面連結開通Message API,也就是我們說的line bot
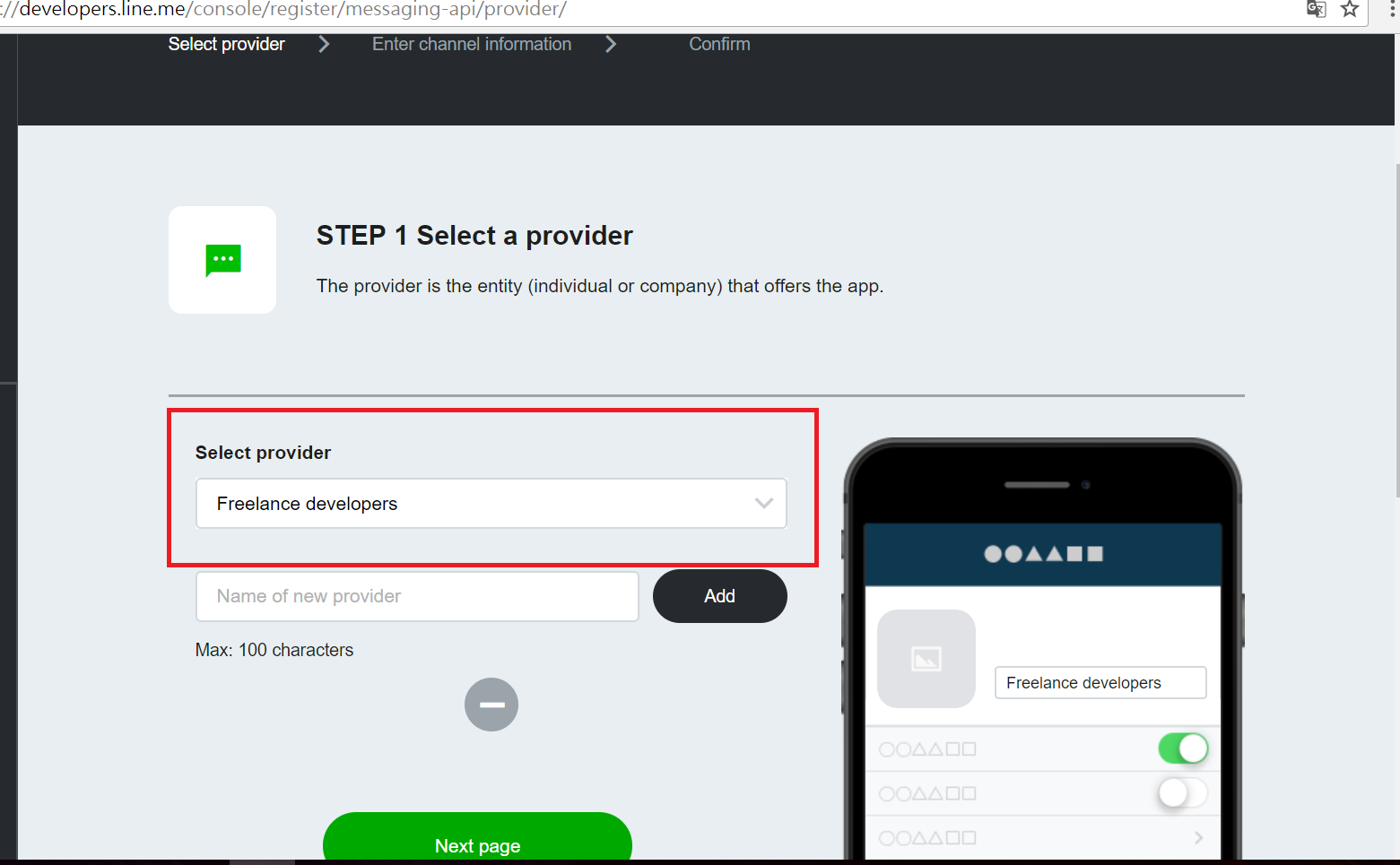
這邊要提醒的是如果你把line@帳號開通message API 將失去1對1溝通的功能,建議直接新開一個Message API即可在Select Provider這邊填入個人/組織名稱,我這邊填入”Freelance developers”,然後下一步
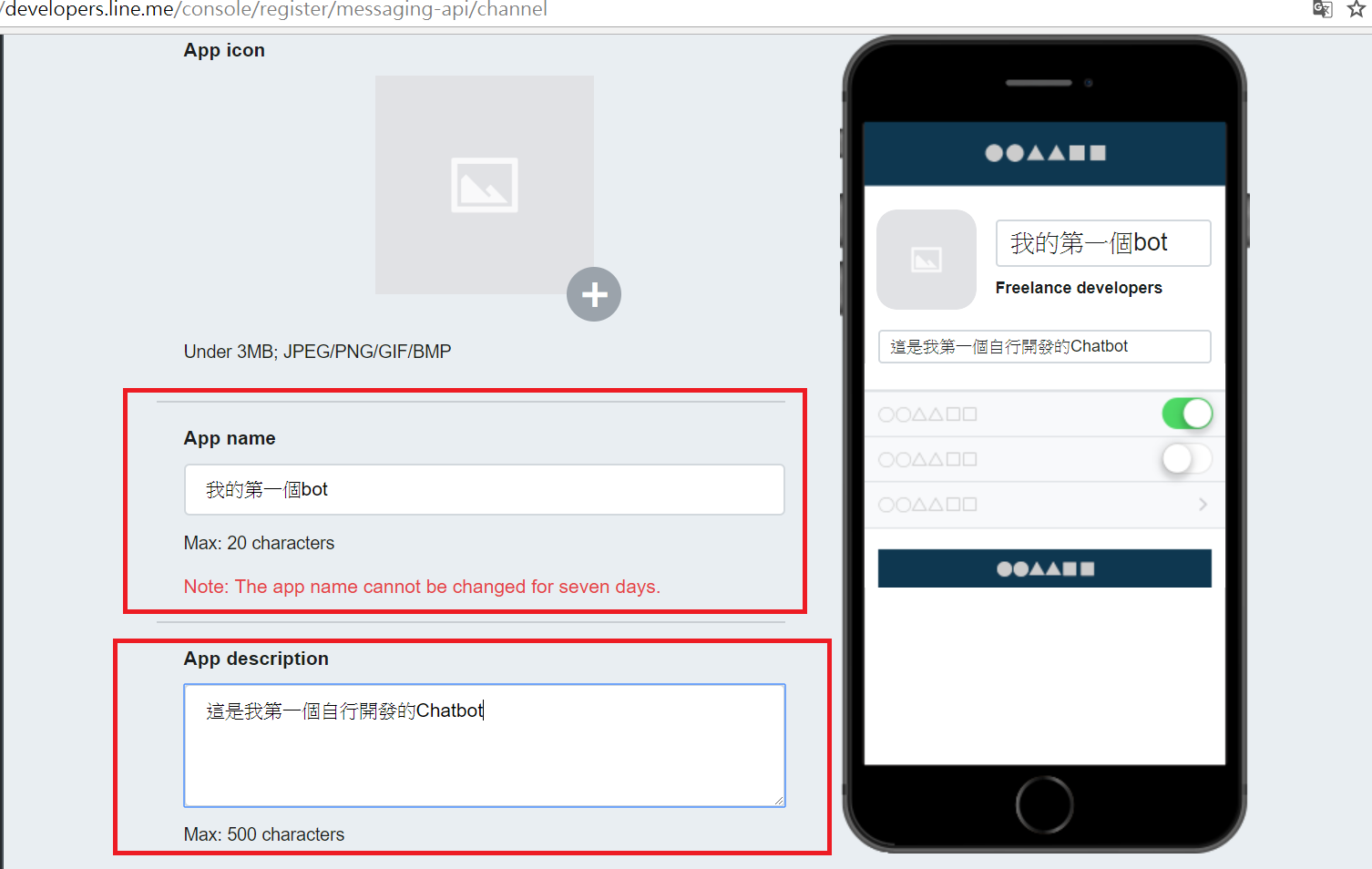
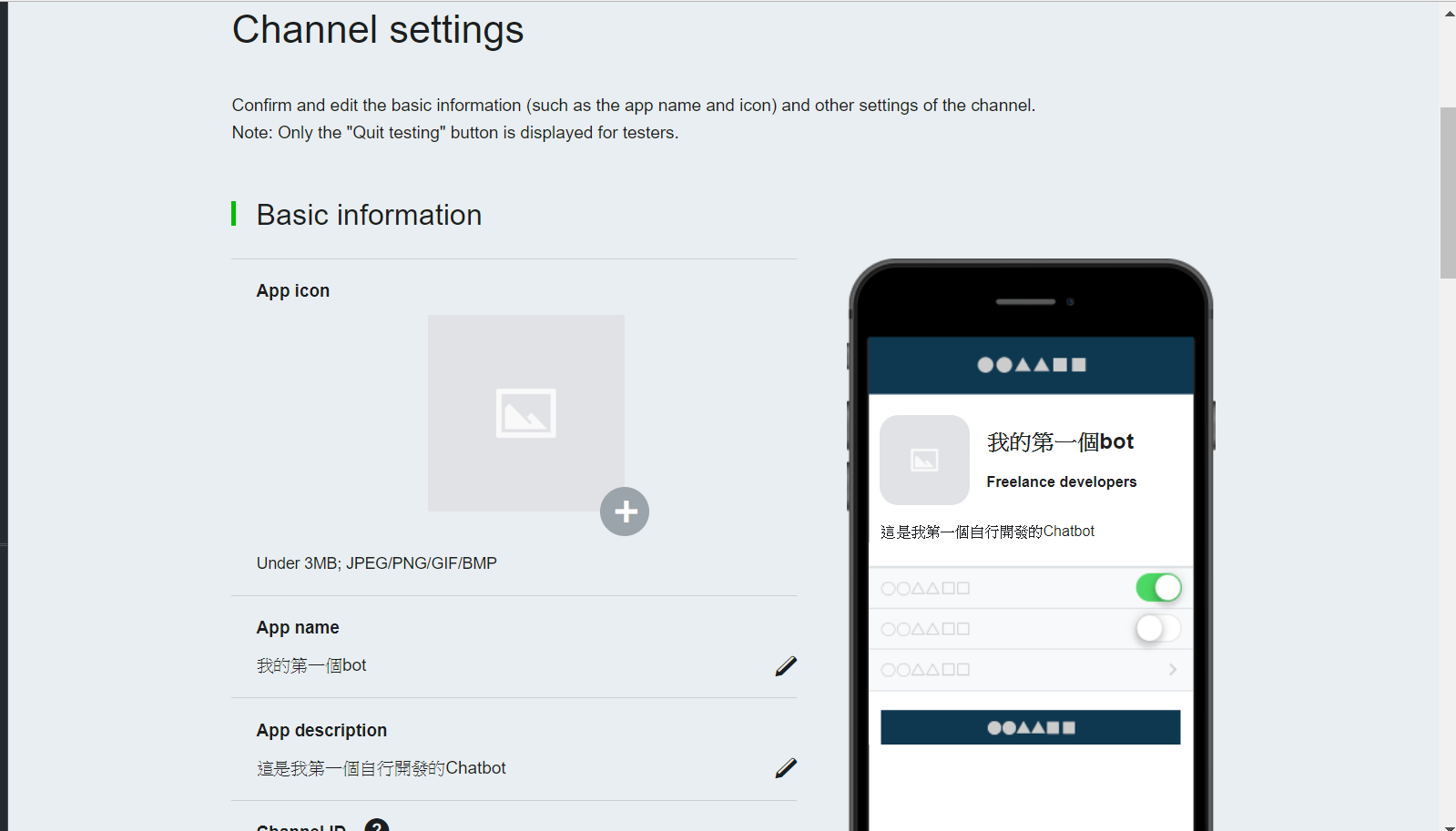
- 這邊要填入的資訊比較多,一個一個來講。
- App name:自行填入想好的名子,上線後在Line好友也是顯示這個名子
- App description:描述這個bot的功能
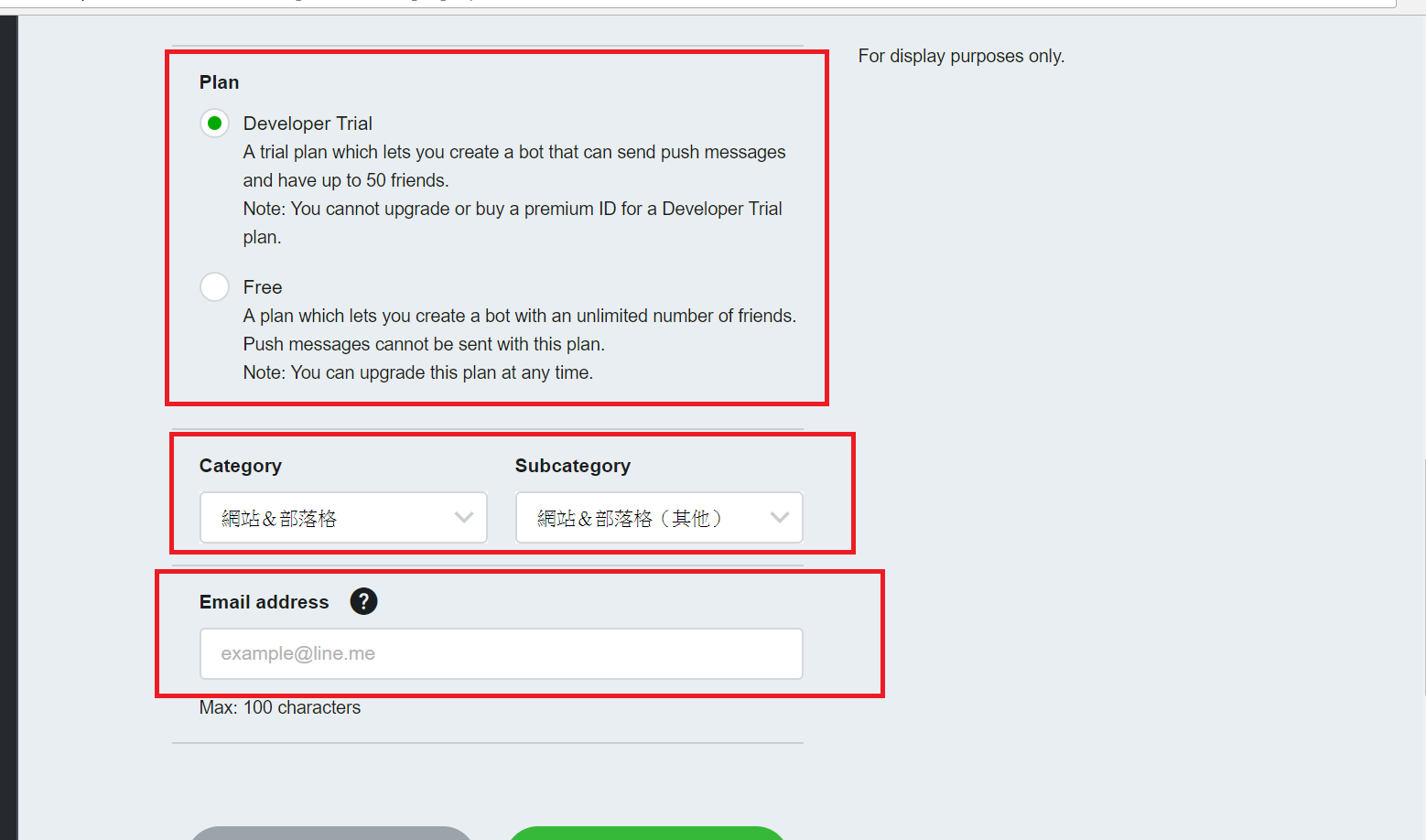
- Plan:這邊選Developer Trial,限制是只能有50位好友。Free 雖然沒有好友限制,但是會少了Push messages.推送功能
- Category: 這邊依照個人、組織的營業項目選擇即可,我這邊選擇部落格。
- Subcategory: 這邊是子項目,依照個人、組織的營業項目選擇即可。
- Email address: 填入電子信箱。都填寫完畢點confim就完成建立bot囉。
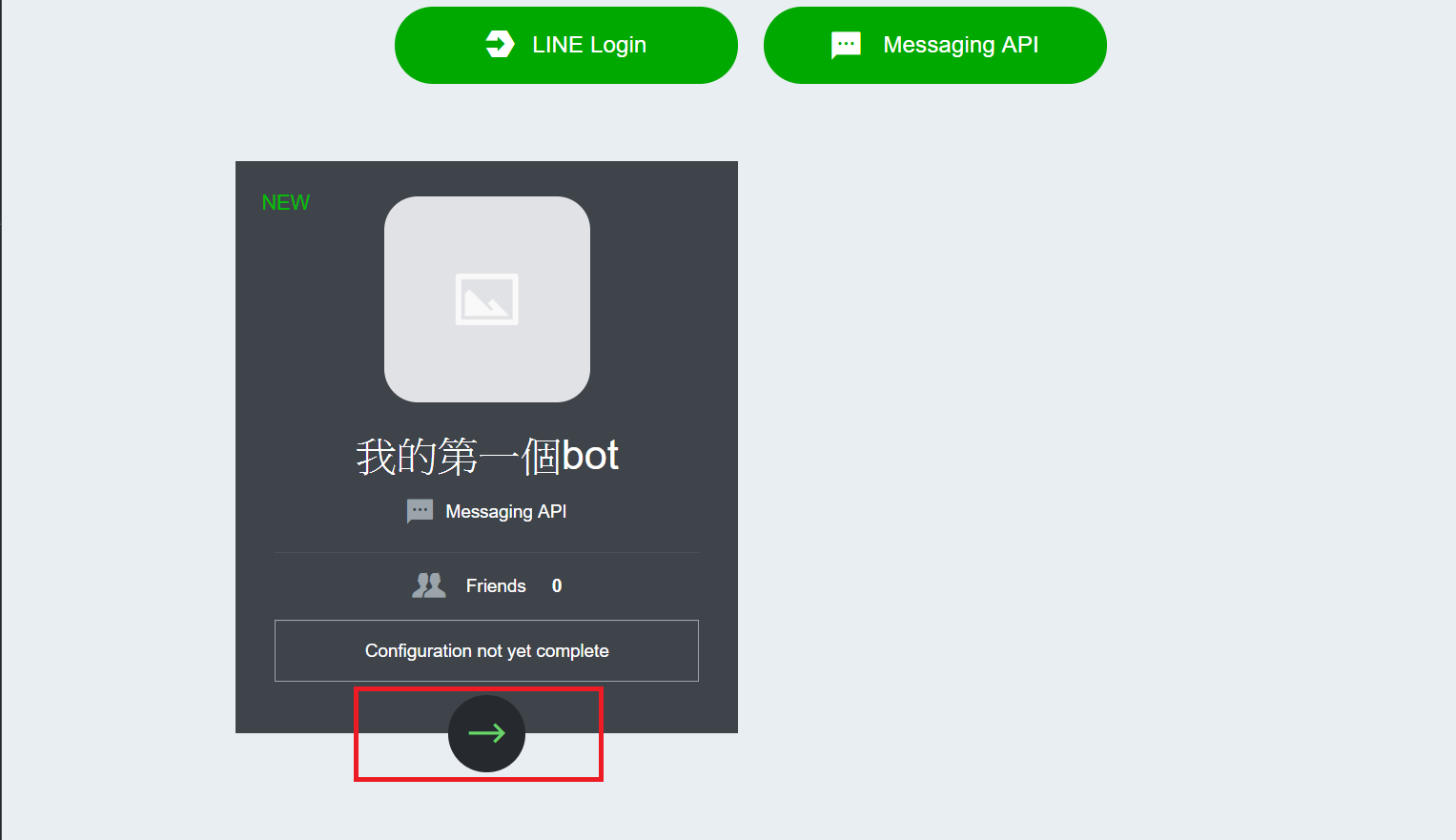
- 按照上面步驟建立完成後,即可看到新創好的bot,點畫面中箭頭的按鈕
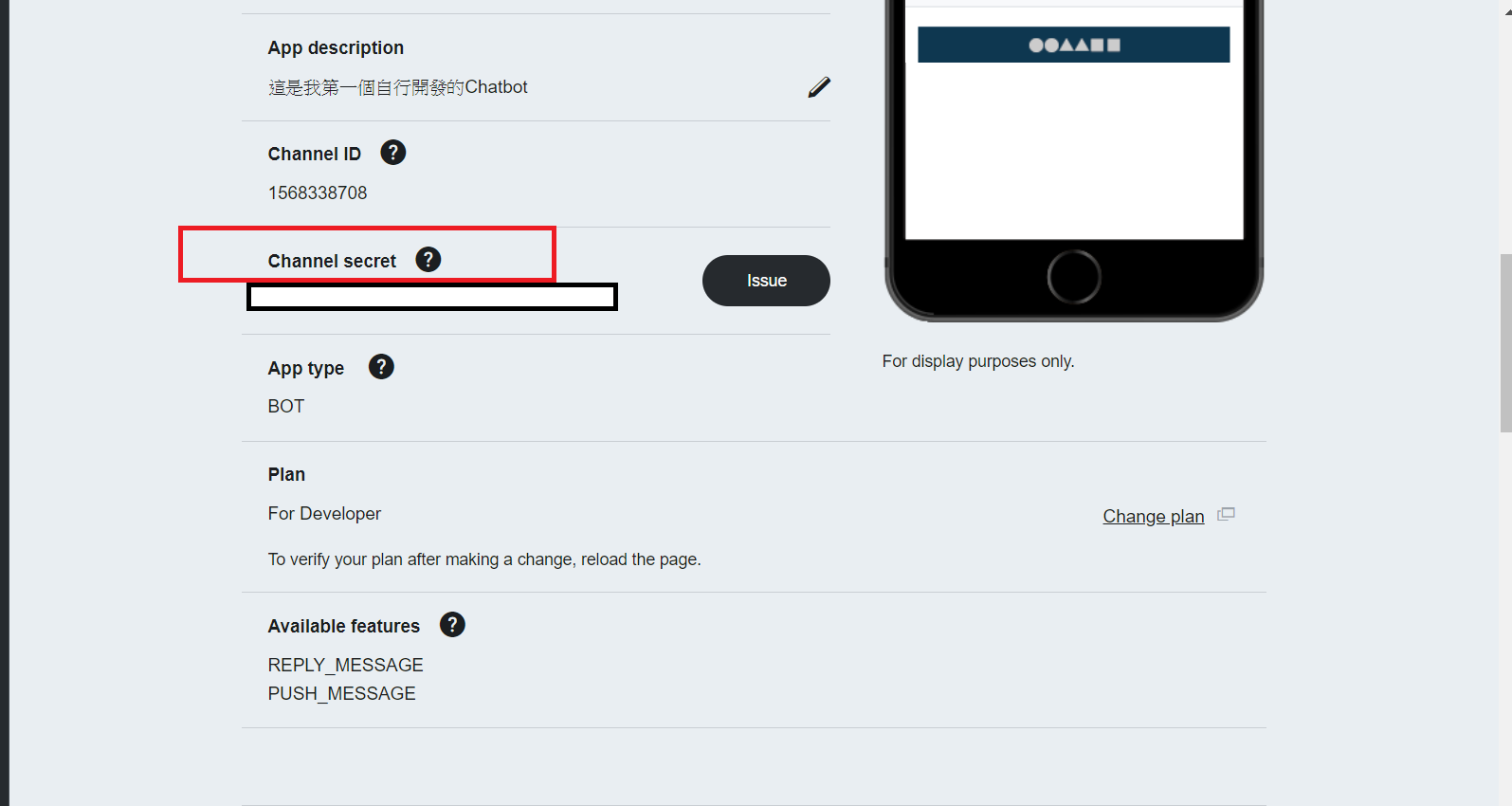
- 再來會進入了Channel Setting的畫面,裡面有兩個重要的認證資訊我們要記起來
- channel secret 第一個重要的資訊,記起來,那是之後放在Webhook認證用的。
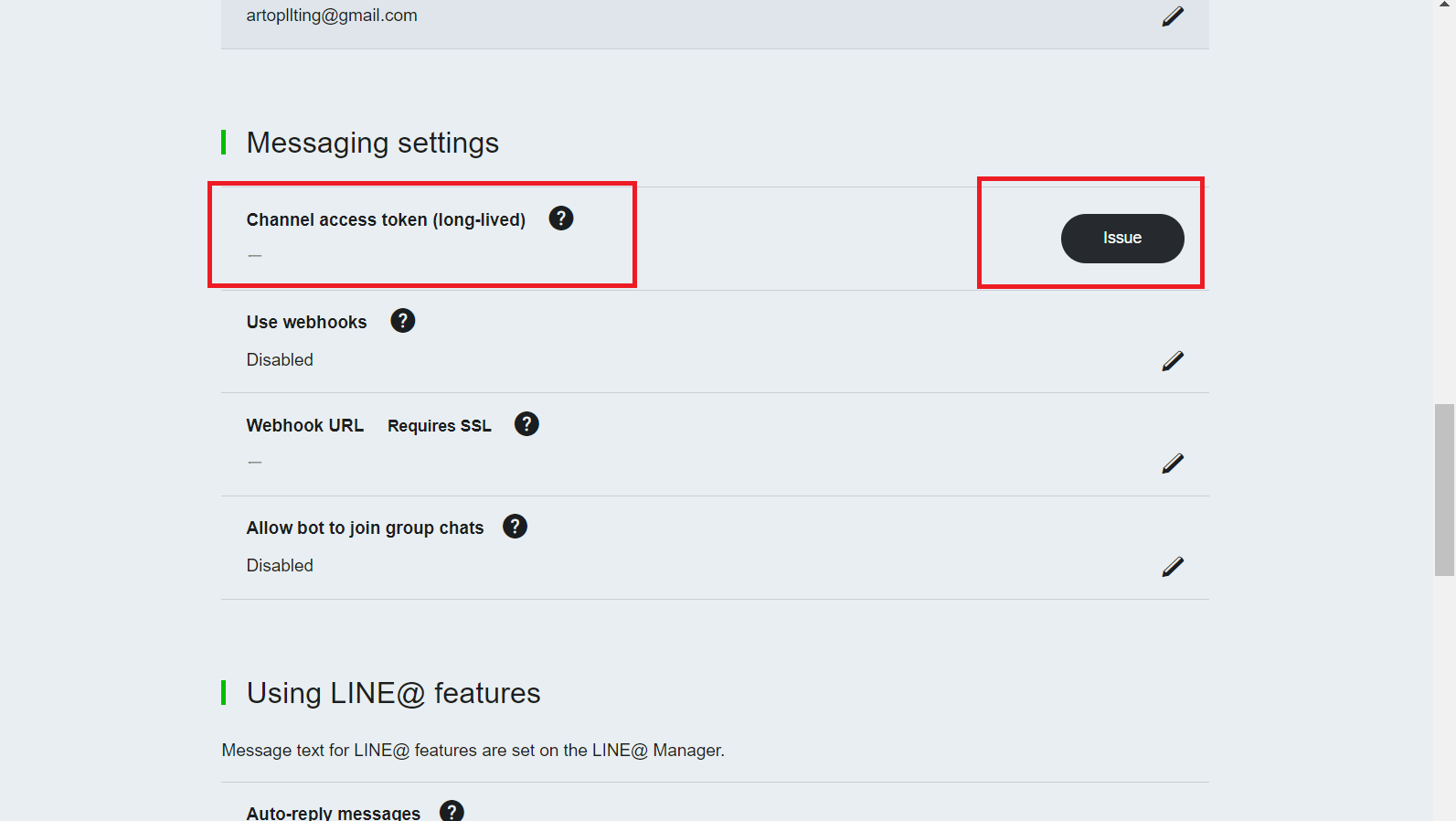
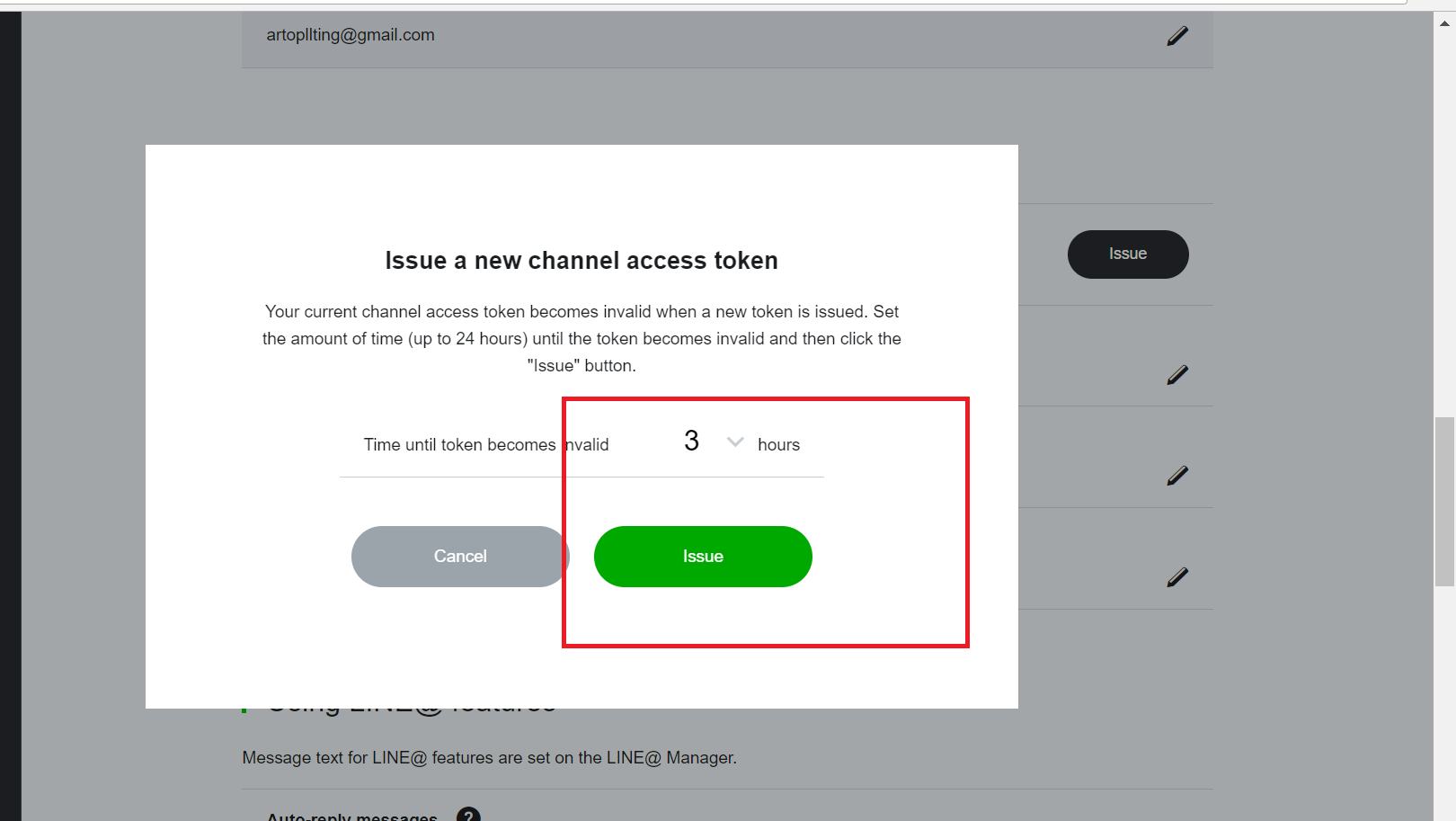
- Channel access token 畫面往下拉會看到這項,一開始空的,點擊Issue 按鈕產生token
- Issue token 我這邊選3小時,點擊後產生的token 要記起來,那是第二個重要的資訊
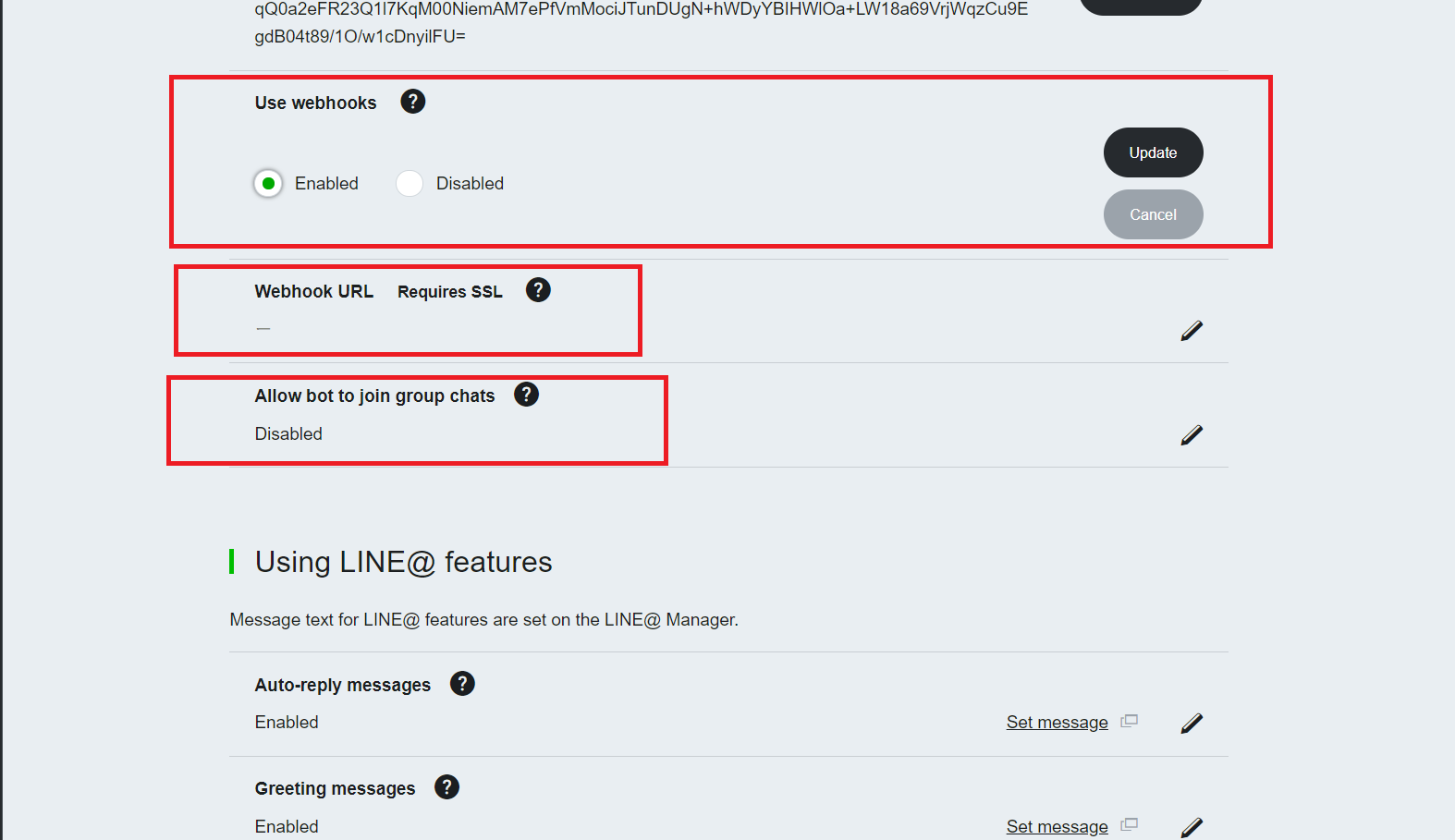
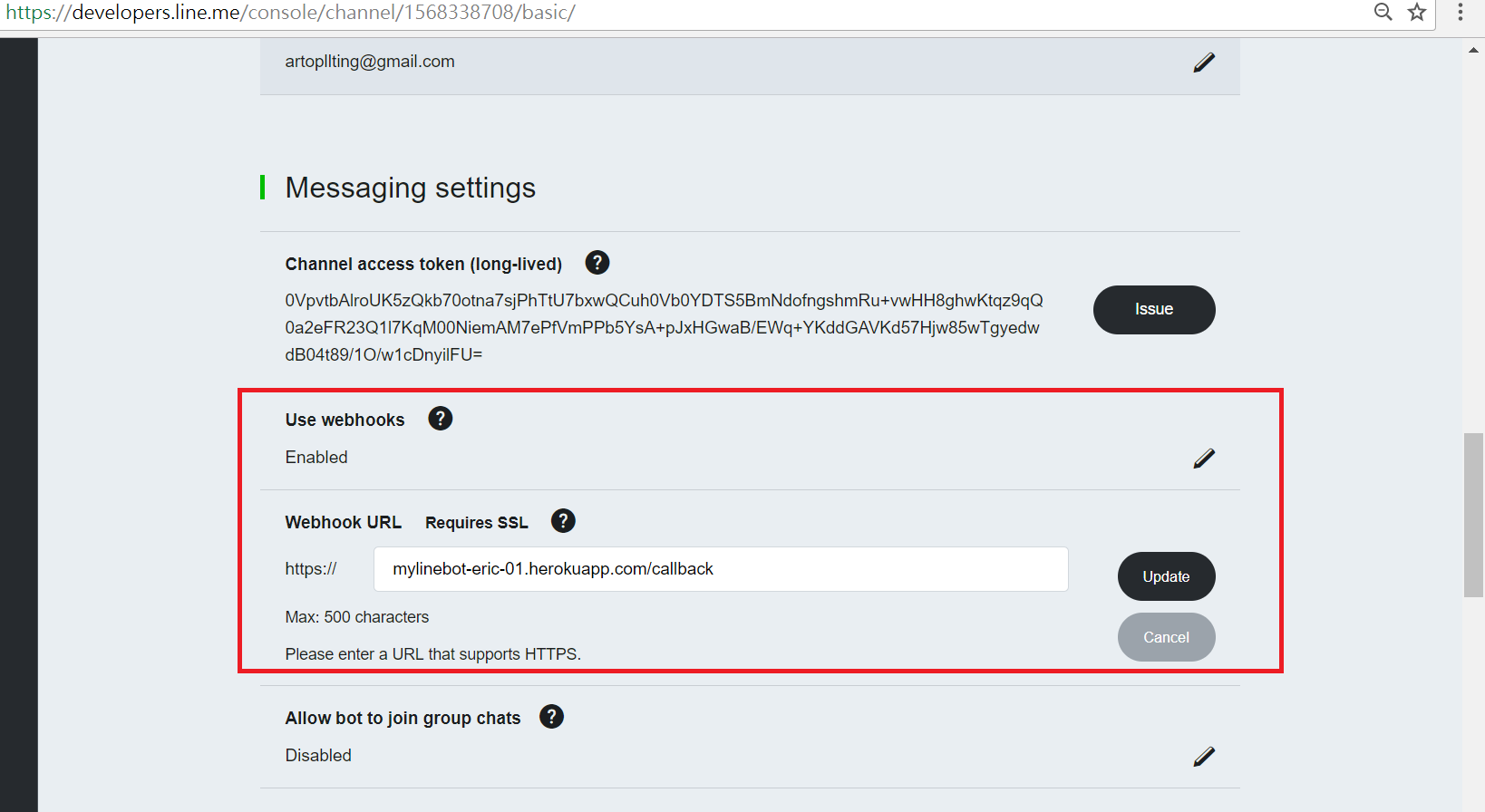
- 這邊進入正題了,來分別解釋一下各欄位的功用
- Use webhooks: 這邊是選擇開啟/關閉 webhooks功能。
- Webhook URL :這邊就是要給他一個網路位置,這個網路位置要求是https,加密的網路位置!!
- Allow bot to join group chats: 這選項是指line bot 能不能加入群組。
- Webwook 是甚麼,參見Wiki Webhook說明,簡單來說就是一個http 的callbacks。
這樣講有點抽象可以想像成是一個接線生,專門接聽你指定或是任何的訊息,或是轉達。所以Webhook就是我們用來接聽來自line的訊息,
然後傳給Line bot,Line bot 再根據訊息產生對應的動作再藉由這個Webhook傳回去給line,Line bot 佈署到 Heroku
到目前為止申請好了line bot,也設定好了,那麼就要來讓line bot 動起來。我們要給line bot 一個住的地方,佈署它讓它動起來
這邊我選擇Heroku,Heroku安裝可以參考先前的文章Heroku安裝使用教學。
直接參考以下指令
建立linebot 資料夾
1
2mkdir linebot_firts_project
cd linebot_firts_projectheroku 登入,打入帳號密碼
1
heroku login
heroku 建立需要的應用程序 這邊我指定名子 mylinebot-eric-01,名字請讀者自行設定囉
1
heroku create "mylinebot-eric-01"
設定git config 名子跟信箱,並初始化資料夾
1
2
3git config --global user.name "你的名字"
git config --global user.emil "你的信箱"
git init將資料夾與 heroku 做連結,注意mylinebot-eric-01 請換成讀者自行設定的名子喔
1
heroku git:remote -a mylinebot-eric-01
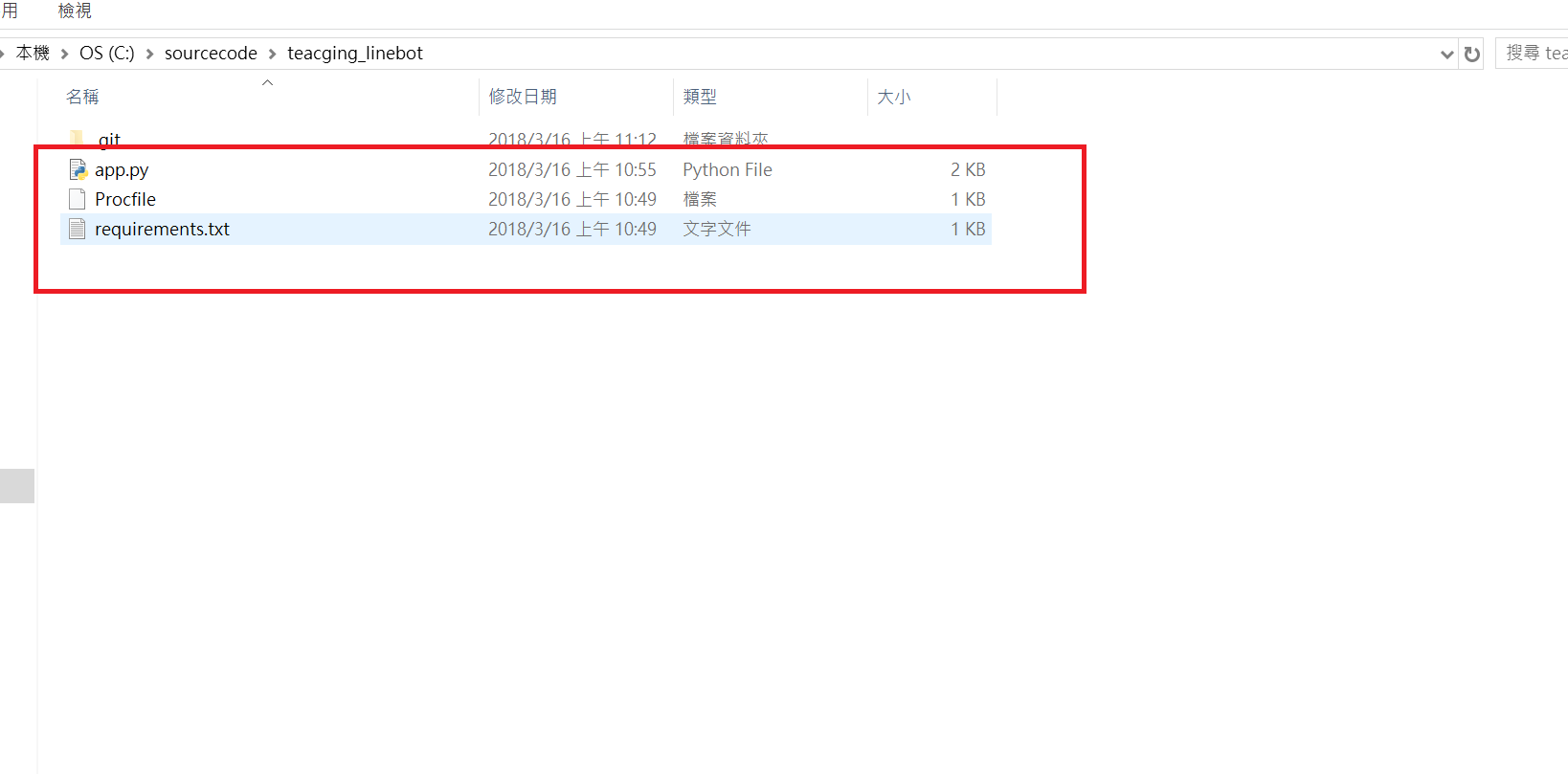
將Github中的檔案放置linebot_firts_project這個資料夾,注意不要複製到.git1
2
3git add .
git commit -m "init"
git push heroku master
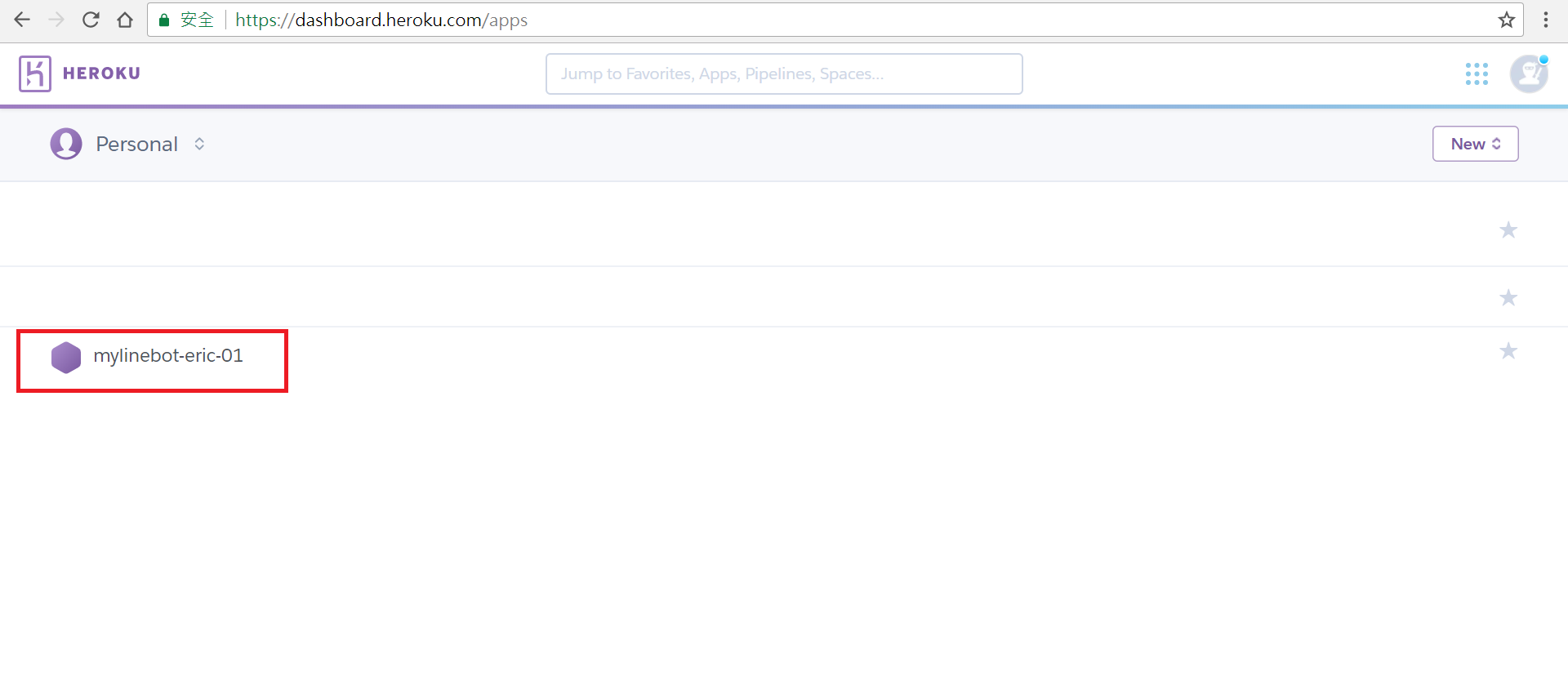
- 點上方連結,就可以看到我們剛剛新增的應用程式了
- 設定Webhook 所需要的scret以及token
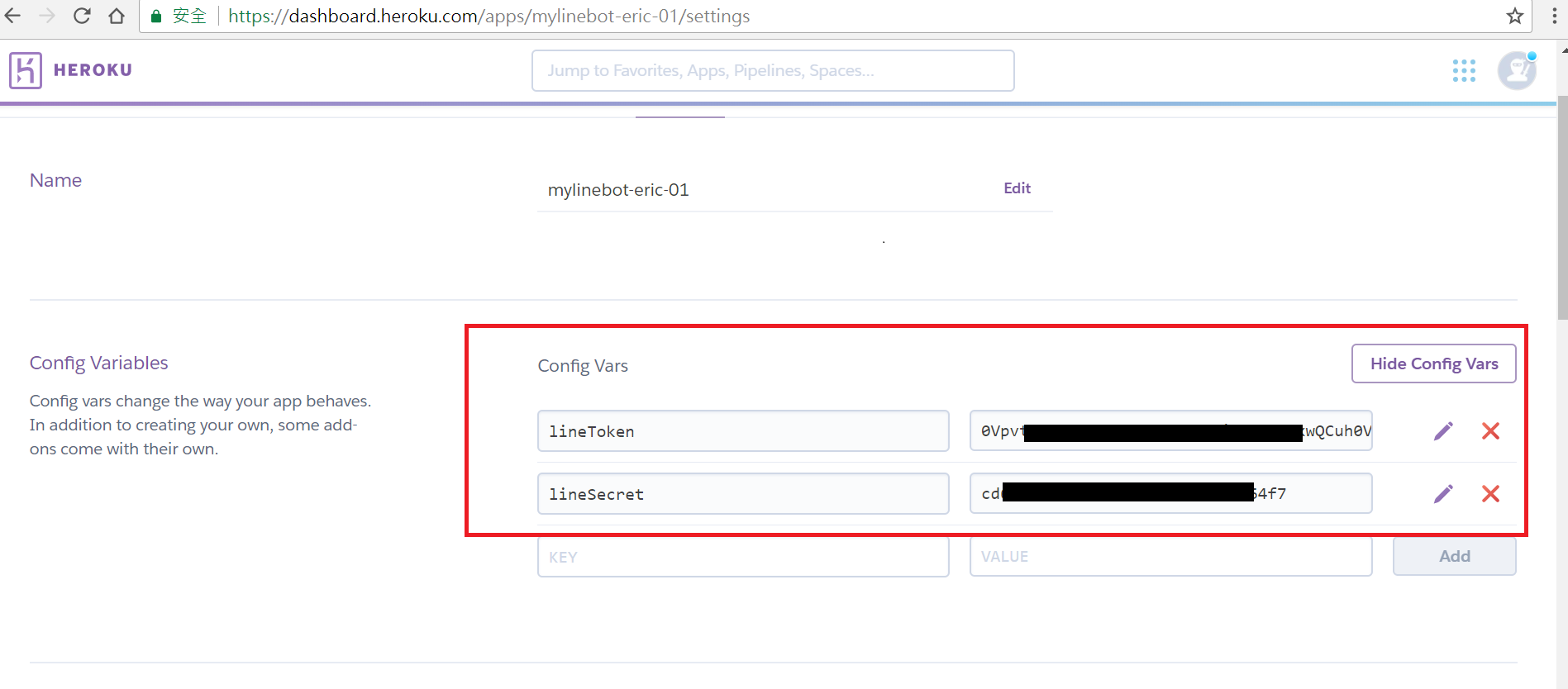
點開新增的應用程式,這邊是mylinebot-eric-01,可以看到首頁,點擊settings點擊Revea config,準備填入Webhook認證所需要的資訊
填入上面步驟 6、7 拿到的token,secret,注意key的名子 要跟 app.py相同(預設lineToken、lineSecret)
- 回到linebot網頁設定webhook url填入
“yourHerokuAppName.herokuapp.com//callback”。 - 填入Webhook url後,趕緊加入你的line好友
- 直接測試,有回應就表示成功囉!!
這邊有看到bot 回了一串訊息”感謝您傳送訊息給我!…略”,這個是linebot 預設訊息只要進入官網關掉就可以
官網位置
進入官網後,找到bot,點左邊列表—>訊息—>自動回應訊息,關掉預設回覆訊息即可恭喜,你的第一個line bot 完成了!!
整理所有流程
要完成line bot 要做以下步驟
- 先申請line bot 帳號並開通
- 記住channel secret以及channel token 待後續使用
- 安裝heroku Heroku安裝使用教學
- 上Github抓取line bot 初始所需要的檔案
- 依照指令一步一步做下去
- 在Heroku setting 填入token以及secret
- 在line bot 設定webhook url
- 加入Line bot 好友,測試成功!!